DesignOps
Defining the Design methodology at CN
In a matter of months, CN's Design team grew from 2 designers to 10 designers. It was no surprise. New projects led by Product Designers were kicking-off, while continuous improvement requests were coming at us from every direction. CN understood the need and benefits of research, design, and test. We were transforming into a Design-driven company. And every project wanted to be part of it.
Parts of the following case study have been omitted or alter as to comply with my non-disclosure agreement. The opinions expressed in this text are mine alone and do not necessarily reflect those of CN.
To understand what it means for a company like CN to make such a bold move, you must understand where the company is coming from. Founded in 1919, The Canadian National Railway (CN) is one of Canada's oldest companies. It is a freight railway company based in Montreal. The company built the railway network, which it still owns today. It serves Canada from coast to coast and the United States from Montreal down to Florida.
CN is Canada's largest railway, in terms of both revenue and the physical size of its rail network with about 32 000 km of track. CN is a public company with 24,000 employees and a market cap of approximately CA$90 billion. As of 2019, Bill Gates is the largest single shareholder of CN stock.
The UX practice at CN is recent. Over the course of 2018, the team grew fast. It started with 2 UX designers, and by the end of the year, the team included eight UX designers, one UI designer, and one UX manager. The attractiveness of the UX practice grew with it. As more projects started to include UX and UI designers in their core team, we had to structure the way we worked.
A lack of consistency in our practice
We usually worked on a project stream as a pair. To keep in touch with our practice, we scheduled a weekly Design Team meeting to share best practices, do Design Critiques, exchange resources, and discuss project management concerns. Even if this meeting helped us achieve a certain level of consistency, the team members were isolated from each other in their daily Design work. We did not know precisely how the other designers performed user interviews, card sorting, or contextual inquiry. Performing the same activity differently from another designer is not an issue in itself. But it becomes one when the documentation and the deliverable are inconsistent. We realized there was some discrepancy in our methodology when a Project Manager complained that depending on who was working on his project, the outcome was different. We needed to fix that.
Setting the standards for a fast-growing team. Not your average Design project
This initiative started when our UX manager declared that we needed to unify our UX Research practice. It resonated with me, so I went to him to discuss an idea of a monthly recurring workshop. I offered to set up the workshop and run the activities as the facilitator. After a short discussion, he gave me the green light to set this up.
In my mind, the main requirement was that we needed to set our standards as a group. It would have to be a team effort. No individual was in the position to impose norms upon the others. And it did not make sense not to exploit the global knowledge of the team. So I had the idea to create a series of workshops to work collaboratively on the topic. Such projects are gold for a bunch of designers. And the fact that we were still a reasonably small number was also an advantage hard to ignore.
The workshops aimed at selecting our tools and defining how to conduct user research activities such as Workshop Facilitation, User Testing, or Contextual Inquiry.
The goals:
- Produce a list of templates and protocols for UX Research activities
- Have a list of methods and tools to pick from, and define when to use them
- Produce a service offering document to promote UX Research to the business
The approach we followed
The solution resulted from a series of 3-hour workshops, once a month, for six months. Each workshop covered a different topic, with the whole team attending each session. To share our knowledge, I decided to go with Brainstorming sessions the way IDEO recommends them.
For each workshop, I shared the topic of the session in advance. It gave us time to prepare and research. On the day of the workshop, I started with a quick Icebreaker to get the flow going. It was not always easy to break the ice at 9 AM on a Friday. Once everybody was warmed up, I read the Brainstorming rules.
Then each person around the table took turns sharing their knowledge, stories, and documents about the day's topic for about ten minutes. I was actually timing the whole thing. It's very easy to get side-tracked in a Brainstorm activity; bringing a timer reduces the risk.
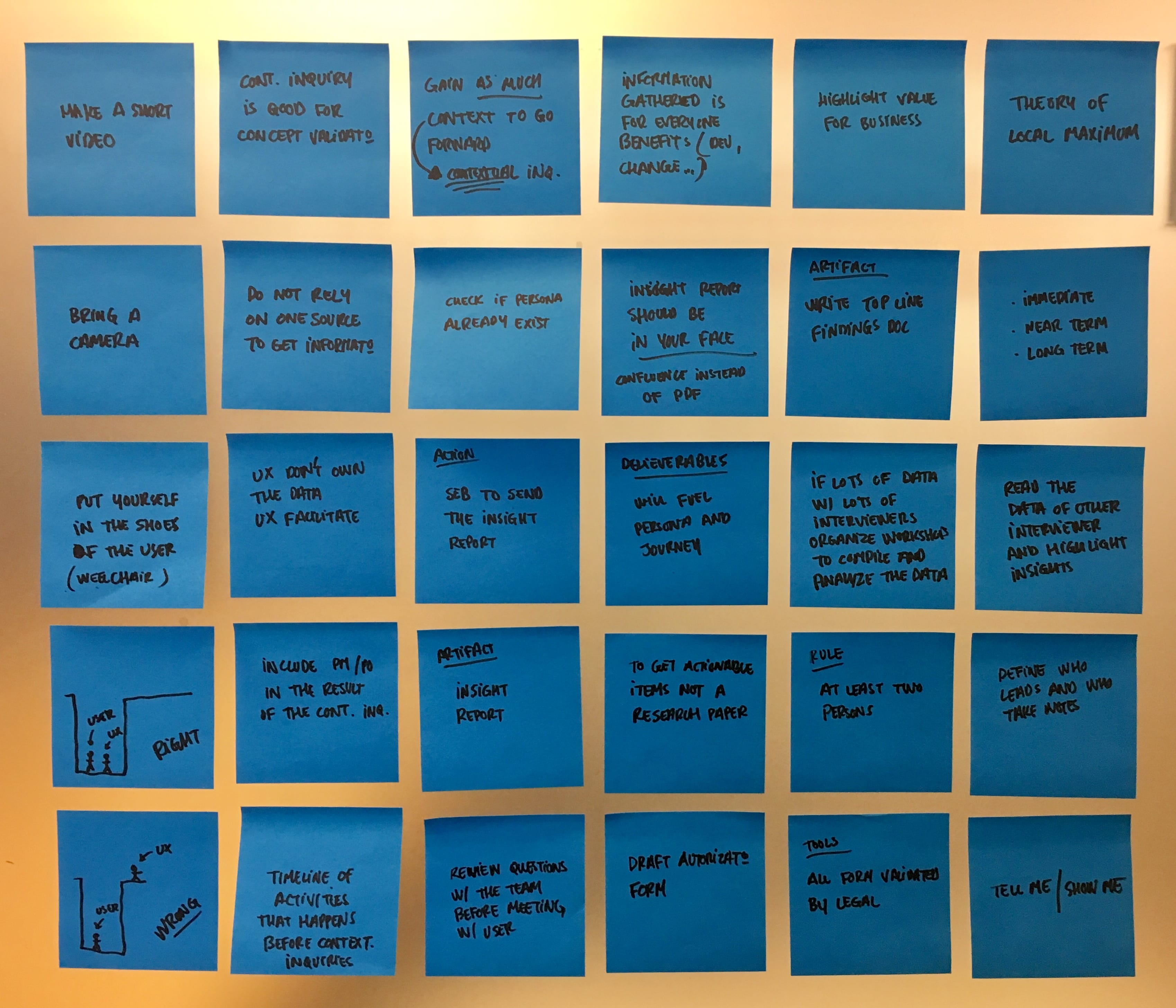
When someone shared, the rest of the team listened and took notes silently on Post-Its, generating many questions and insights. With the notes, we created an Affinity Diagram.
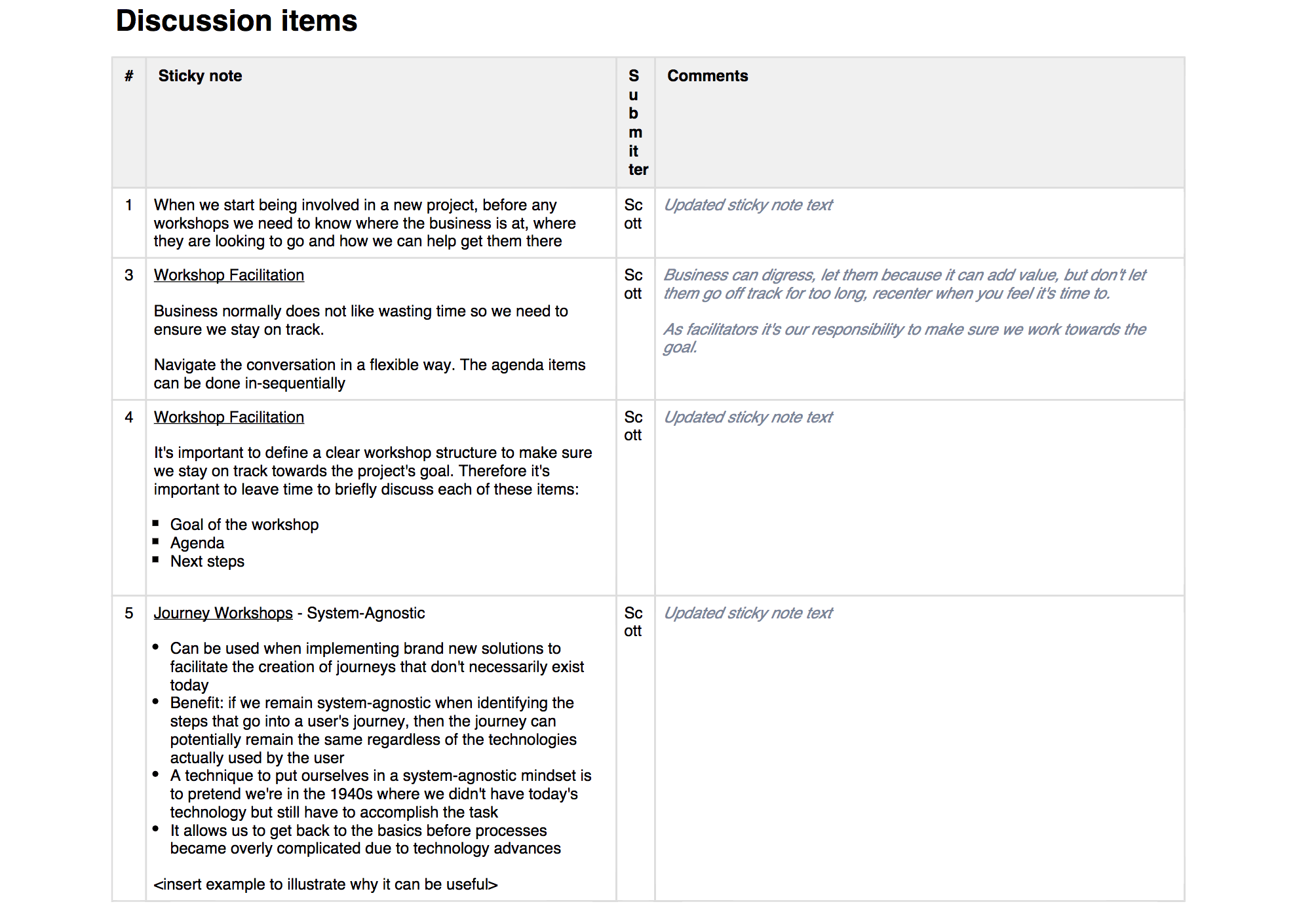
After the session, I collected the results of the Affinity Diagram and the stack of all the handwritten notes. I documented everything in a Confluence page that I shared with the team. The following week, I asked the team members to comment on the notes and add to them if necessary. Like that, I managed to have a complete overview of what we brainstormed.
In the last stage of the process, I consolidated the notes and the comments in an article that detailed our process. I also attached helpful tips, templates, boilerplates, and any other relevant documents to the article.

The result
The workshops produced a lot of content. I used the insights to write four articles detailing parts of our methodology. But during the brainstorming sessions, we often shared more, like templates and boilerplates from past projects. We also shared a lot of interesting articles. All this extra content started to add up. We used it to produce other UX research artefacts. I am going to detail some of them below.
The artefacts
Four methodology articles
I wrote one article about Workshop Facilitation describing the different type of workshops, why and when to do them, who should attend, and which activities to run. It also detailed the process, the rules to share at the beginning, the preparation, and the deliverables that can be expected. It also included a PowerPoint template for the workshops.
The second article touched on the topic of "How to become a better facilitator", with tips and examples.
The third one was about Usability testing. It listed the different characteristics and steps of a usability test, explaining how to prepare a prototype, what to measure. It also described how to deliver the results and what to do with them.
The last one talked about Contextual Inquiry. It listed recommendations about the participants, how to interact with them, what attitude to adapt during the research. It also suggested tools that might be useful to conduct one.
One Practice Poster
We created a poster summarizing all our methodologies, tools, and deliverables. It visually explains what tools are best used at each step of a project. It was inspired by the UX Research Cheat Sheet from Nielsen Norman Group and adapted to the CN delivery workflow.
Three service offering documents
We created three service offering documents that explained Workshop Facilitation, Usability testing, and Contextual Inquiry to the novice eye. That way, people in the organization who were not familiar with UX researchers' work could project themself and maybe request our help on their project. It participated in the Design evangelization of the company.
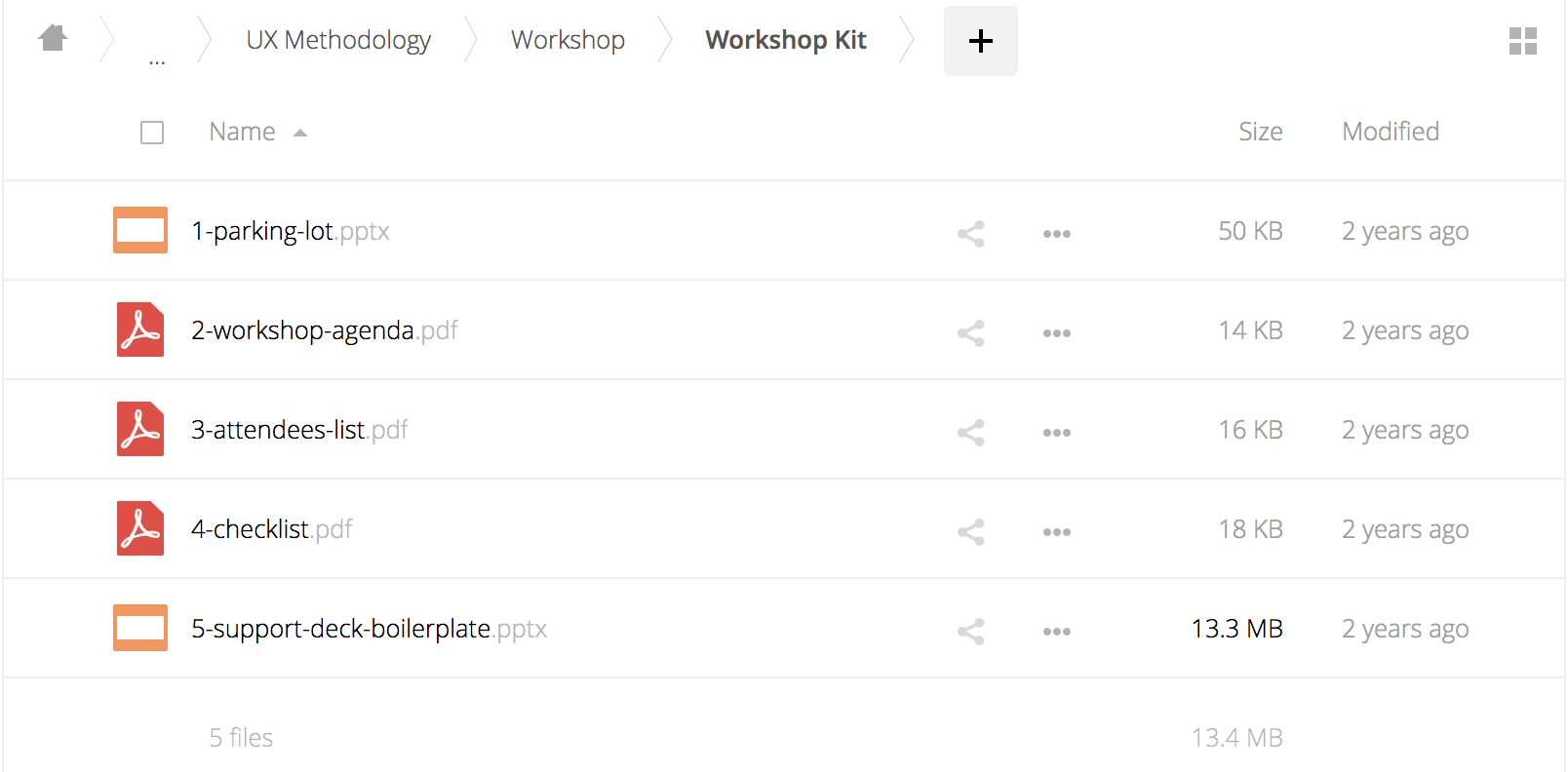
A Workshop starter kit containing
We did a big focus on workshop preparation and facilitation. To make this more complete, I produced a kit that contained:
- an email invite boilerplate
- an agenda template
- a list of key people to invite
- a material checklist
- a support deck boilerplate
- a parking lot poster

Two authorization forms
We wrote two authorization forms that could be used to get consent to record a usability test and a contextual inquiry.
One Contextual Inquiry boilerplate:
We wrote a boilerplate to kickstart a Contextual Inquiry. It included the full protocol of a Contextual Inquiry plus an interview guide template.
One Usability Testing boilerplate
We wrote a boilerplate to kickstart a Usability Testing session. It included the full protocol of a Usability Testing session plus a testing scenario template.